Buat para blogger, tentu sudah tidak asing lagi dengan platform Pinterest. Salah satu media sosial yang paling banyak digunakan kaum ibu ini kaya akan beragam ilustrasi visual untuk berbagai macam topik.
Selain dapat menjadi sumber trafik berkualitas, Pinterest juga dapat digunakan sebagai sumber asupan backlink bergizi di niche tertentu. Sayangnya, ada beberapa update yang membuat proses sharing di Pinterest perlu disesuaikan ulang.
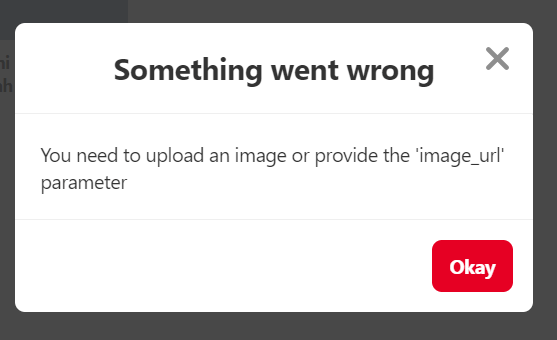
Diantara kendala yang banyak dialami adalah munculnya pesan seperti ini.

Something went wrong. You need to upload an image or provide the ‘image_url’ parameter
Pinterest share error
Hal ini dikarenakan, beberapa share button Pinterest versi dulu tidak ikut mencantumkan url gambar dalam link pinterestnya. Oleh karena itu, solusinya cukup mudah, Anda cukup menambahkan lokasi gambar setelah url yang akan diPin.
Baca Juga: Cara Menggunakan WordPress untuk Desain Website Bisnis
Daftar isi:
Contoh Aplikasi di Platform Blogger
Berikut ini contoh button Blogger versi lama yang belum ikut mencantumkan url gambar. Biasanya share button pinterest akan mengandung kata kunci “pin/create/button/”. Anda dapat mencari di edit html blogger menggunakan keyword tersebut.
Kode Share Pin lama
Tampilan back-end di editor html blogger
<li><a class='gp' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:blog.url'
onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;'
rel='nofollow' target='_blank' title='Share on Pinterest'><i class='fa fa-pinterest'/></a></li>Hasil akhir tampilan di laman blog:
<a class="gp" href="http://pinterest.com/pin/create/button/?url=https://www.kliktekno.id/2019/11/cara-menonaktifkan-history-youtube.html"
onclick="window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;"
rel="nofollow" target="_blank" title="Share on Pinterest"><i class="fa fa-pinterest"></i></a>Tidak ada url gambar bukan pada button veersi lama di atas? Berikut contoh share button blogger yang sudah dimodifikasi agar sesuai kriteria Pinterest terbaru.
Lihat: Tren Desain Logo dari Brand-Brand Ternama di Tahun 2020
Kode Share Pinterest Terbaru
Tampilan back-end di editor html blogger
<li><a class='gp' expr:href='"http://pinterest.com/pin/create/button/?url="
+ data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.snippet'
onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;'
rel='nofollow' target='_blank' title='Share on Google+'><i class='fa fa-pinterest'/></a></li>Hasil akhir tampilan di laman blog:
<li><a class="gp" href="http://pinterest.com/pin/create/button/?url=https://id.karinov.co.id/2019/05/panduan-cara-membuat-profil-bisnis.html&media=https://1.bp.blogspot.com/-MqzCDYNGL_Q/XOeJJuYFjlI/AAAAAAAABi4/mkCESSXpqwUYnVoOoS-yWfeQLC_4PyReACLcBGAs/s400/contoh%2Bcompany%2Bprofile%2Bbisnis%2Bukm.jpg
&description=Biasanya saat wawancara kerja Anda akan ditanya apakah Anda mengenal perusahaan yang dilamar tersebut. Atau bisa juga pertanyaannya seberapa..."
onclick="window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;"
rel="nofollow" target="_blank" title="Share on Google+"><i class="fa fa-pinterest"></i></a></li>Nah, setelah menggunakan kode blogger di atas, seharusnya, saat tombol pinterest di klike, akan muncul gambar dari postingan yang akan dishare. Baru setelah itu konten dalam blog kamu bisa masuk dalam feed pinterest.
Terkait: [Free Download PPTX] Kompilasi Contoh Desain Kartu Nama 2021
Cara Mengatasi Error Pin pada WordPress
Untuk platform WordPress, biasanya kode share post Pin berbeda-beda antar satu tema dengan yang lainnya. Hal ini dikarenakan parameter image source tidak bisa direquest begitu saja. Namun pada prinsipnya hampir sama, jika kode share Anda hanya mencantumkan URL serta judul (description), umumnya akan terjadi error.
Untuk mendapatkan url gambar, Anda harus mendefinisikan dulu di file php postingan menggunakan wp_get_attachment_image_src. Berikut contoh kode php yang saya tambahkan di file post-single.php.
$onyx_post_image = null;
if ( has_post_thumbnail() ) {
$onyx_post_image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'ecko_column' );
$onyx_post_image = $onyx_post_image[0];
}Setelahnya, tambahkan parameter/atribut media pada link href /create/button/ sebagaimana di url blogger tadi. Contoh yang saya terapkan pada salah satu button share Pin di WordPress.
href="https://pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>
&media=<?php echo esc_url( $onyx_post_image ); ?>
&description=<?php echo urlencode( html_entity_decode( get_the_title(), ENT_COMPAT, 'UTF-8' ) ); ?>" Nah, walau Anda dapat mengubah kode tema secara manual seperti di atas, namun cara yang lebih mudah adalah dengan menggunakan plugin khusus pinterest yang dapat diunduh secara gratis di WordPress.org. Apalagi dengan menggunakan plugin pihak ketiga, Anda bisa melakukan share Pin di setiap gambar pada postingan. Diantara plugin pinterest yang cukup mumpuni dan sudah diupdate dengan versi terbaru:
Oke, itulah cara-cara mengatasi error sharing pada tombol Pinterest. Semoga membantu dan jangan lupa tinggalkan komentar jika ada pertanyaan.

![[Solved] Mengatasi Error image_url di Pinterest Share Button error image di share button pinterest](https://karinov.co.id/wp-content/uploads/2019/12/error-image-di-share-button-pinterest.jpg)